本文檔將帶你一步步創(chuàng)建完成一個微信小程序�����,并可以在手機上體驗該小程序的實際效果��。這個小程序的首頁將會顯示歡迎語以及當(dāng)前用戶的微信頭像�,點擊頭像�,可以在新開的頁面中查看當(dāng)前小程序的啟動日志��。
1. 獲取微信小程序的 AppID
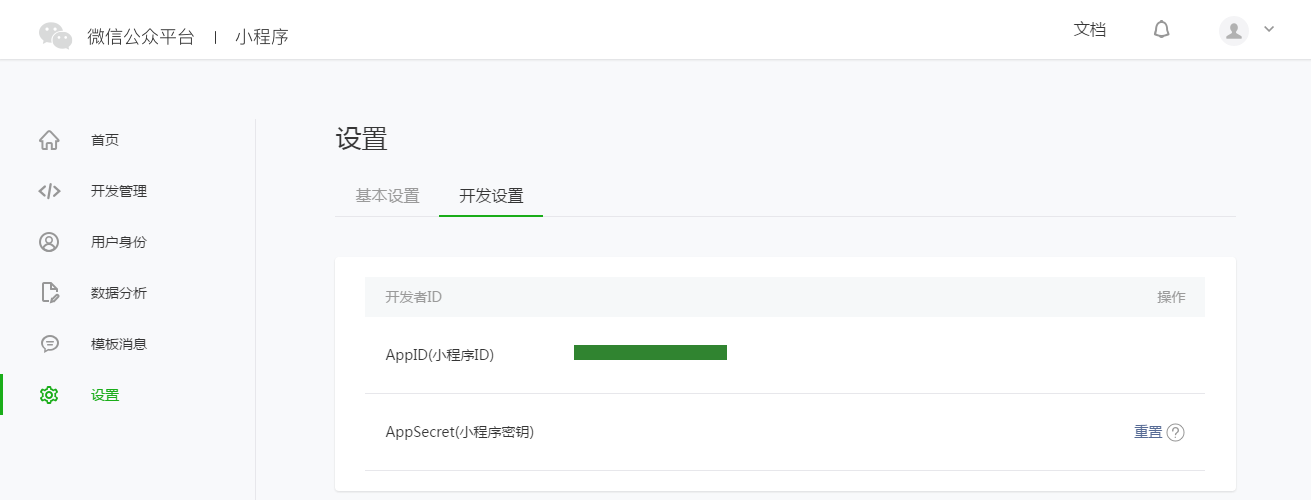
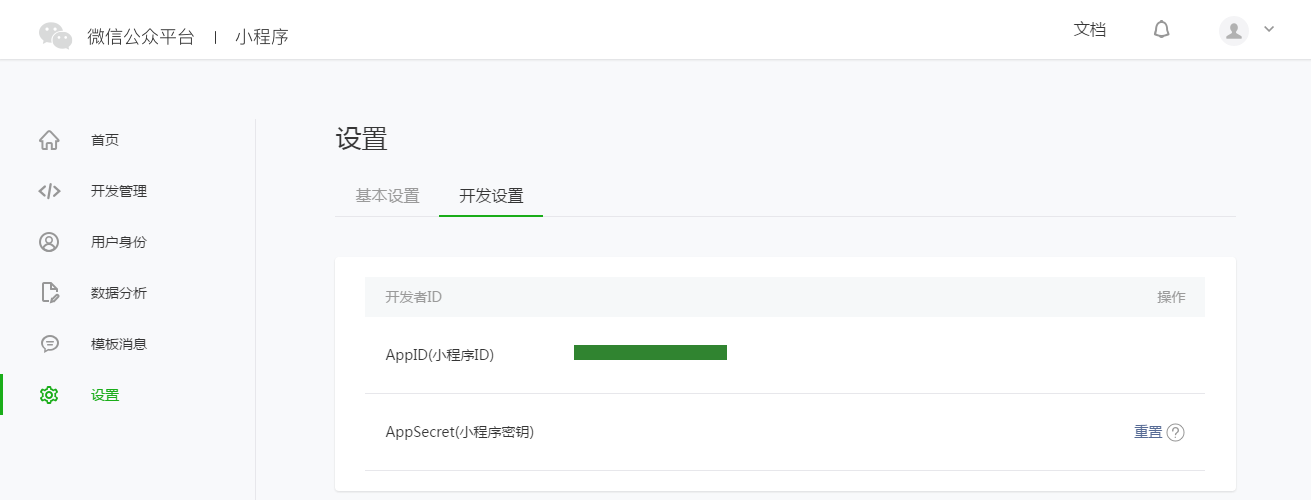
登錄 https://mp.weixin.qq.com ��,就可以在網(wǎng)站的“設(shè)置”-“開發(fā)者設(shè)置”中����,查看到微信小程序的 AppID 了,注意不可直接使用服務(wù)號或訂閱號的 AppID ��。

注意:如果要以非管理員微信號在手機上體驗該小程序����,那么我們還需要操作“綁定開發(fā)者”。即在“用戶身份”-“開發(fā)者”模塊�����,綁定上需要體驗該小程序的微信號�。本教程默認注冊帳號、體驗都是使用管理員微信號�。
2. 創(chuàng)建項目
我們需要通過開發(fā)者工具,來完成小程序創(chuàng)建和代碼編輯����。
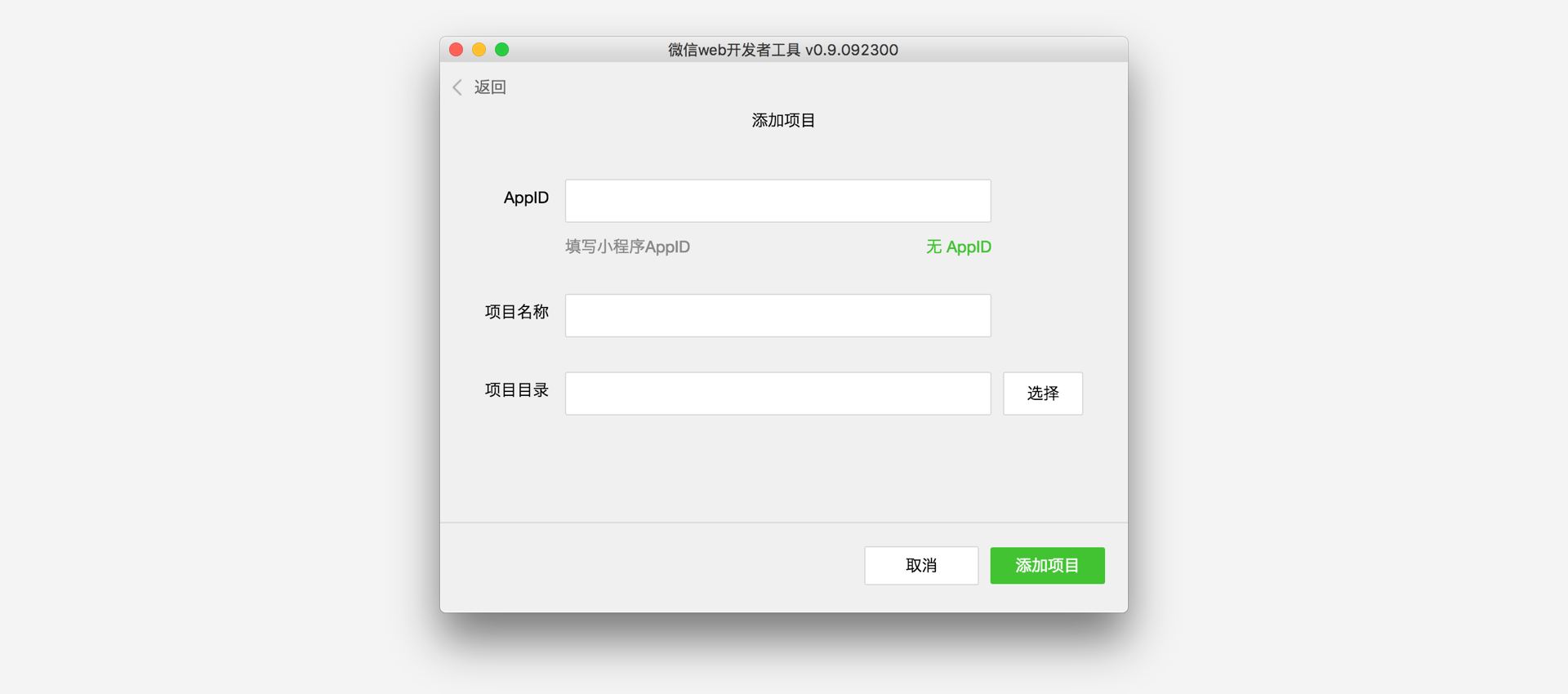
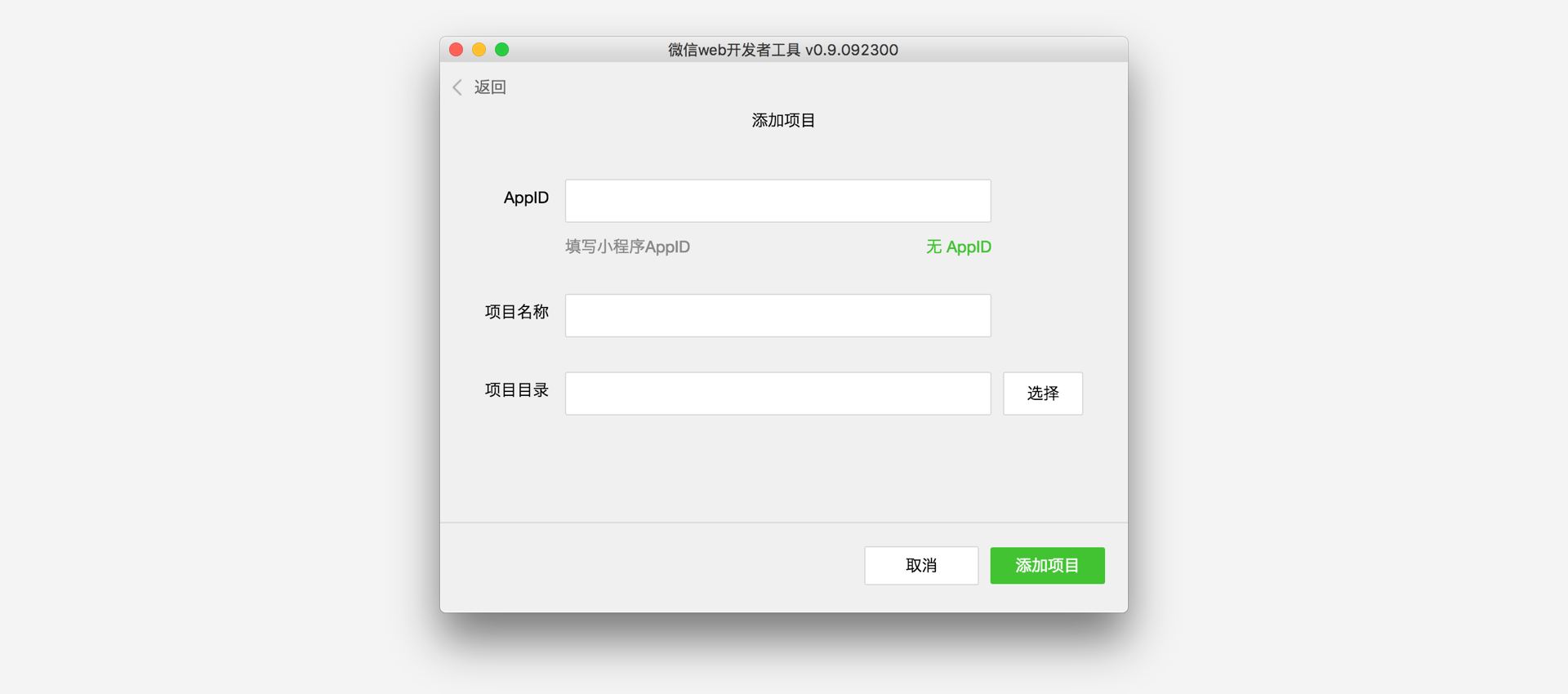
開發(fā)者工具安裝完成后�,打開并使用微信掃碼登錄����。選擇創(chuàng)建“項目”����,填入上文獲取到的 AppID ,設(shè)置一個本地項目的名稱(非小程序名稱)���,比如“我的第一個項目”�,并選擇一個本地的文件夾作為代碼存儲的目錄���,點擊“新建項目”就可以了�。
為方便初學(xué)者了解微信小程序的基本代碼結(jié)構(gòu)�,在創(chuàng)建過程中,如果選擇的本地文件夾是個空文件夾���,開發(fā)者工具會提示�,是否需要創(chuàng)建一個 quick start 項目�����。選擇“是”,開發(fā)者工具會幫助我們在開發(fā)目錄里生成一個簡單的demo��。

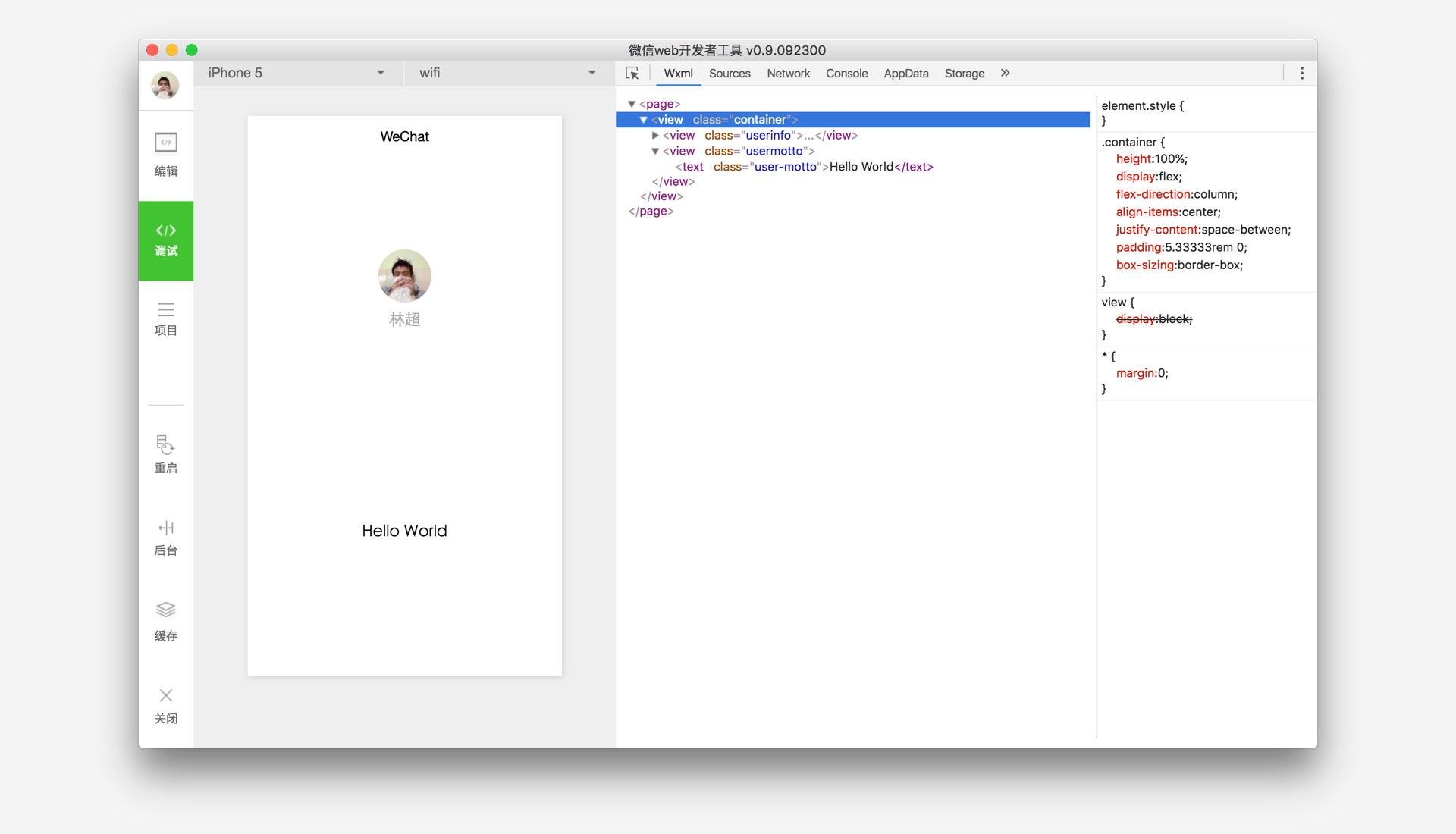
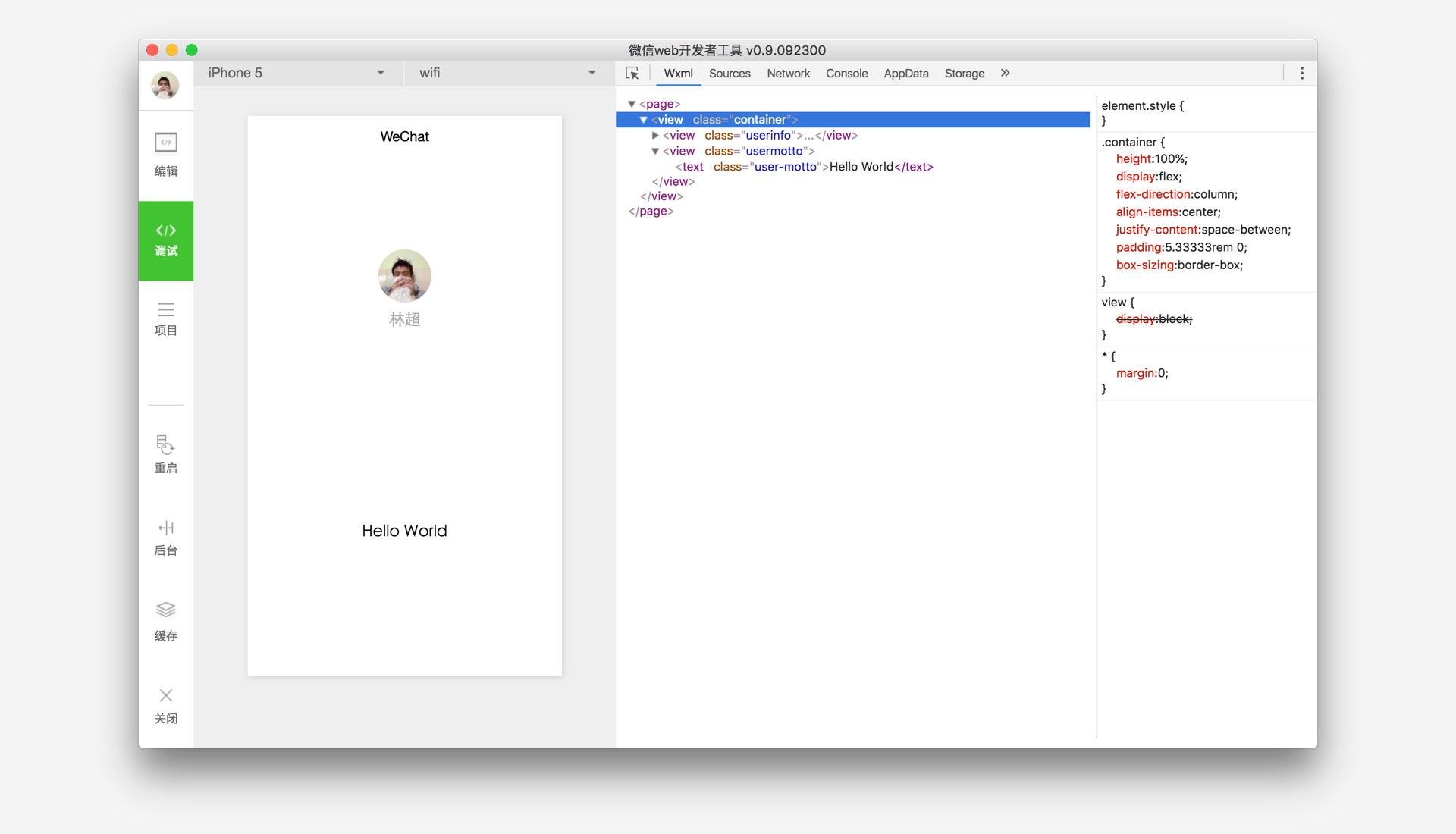
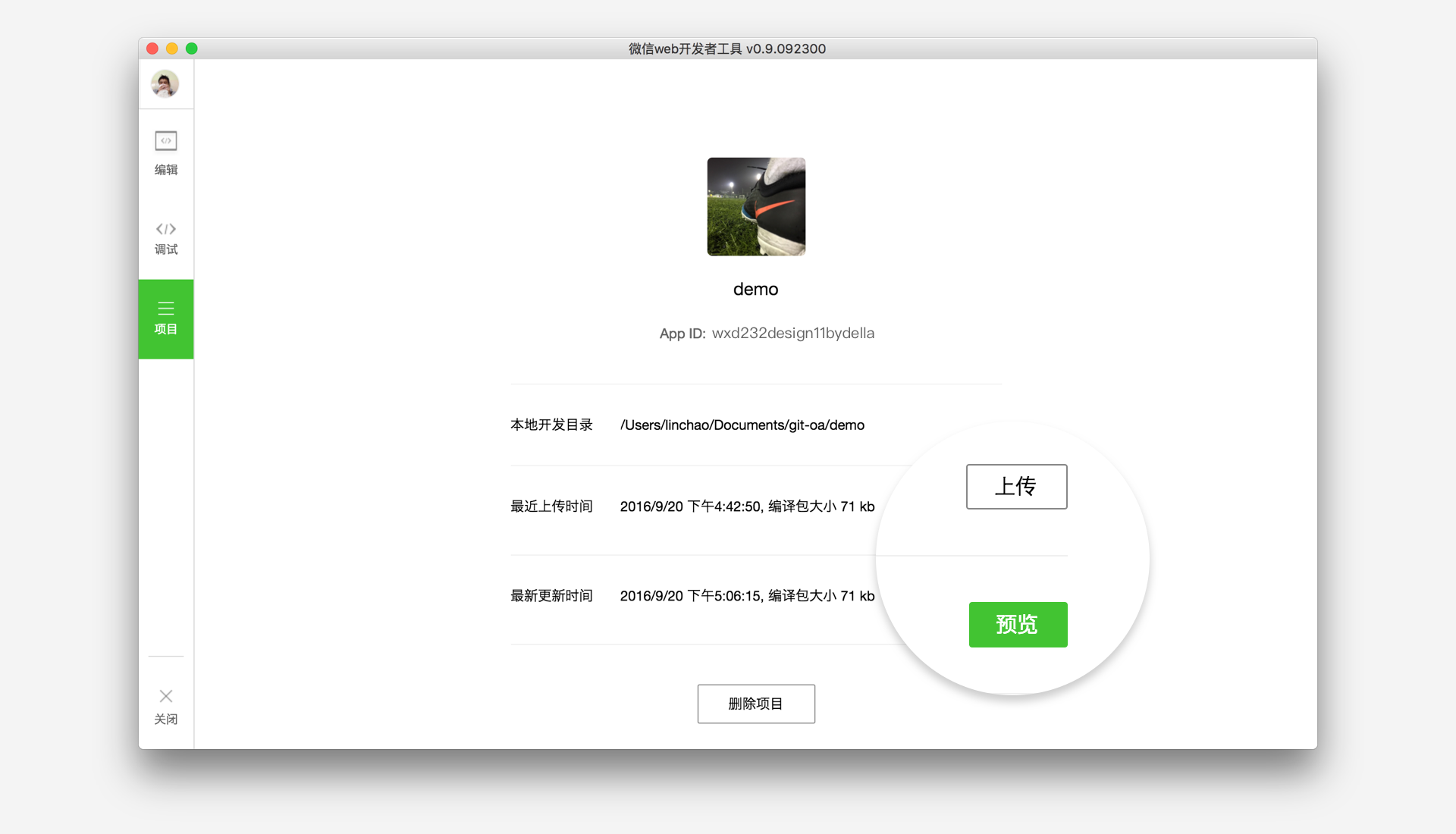
項目創(chuàng)建成功后�,我們就可以點擊該項目,進入并看到完整的開發(fā)者工具界面����,點擊左側(cè)導(dǎo)航,在“編輯”里可以查看和編輯我們的代碼�����,在“調(diào)試”里可以測試代碼并模擬小程序在微信客戶端效果���,在“項目”里可以發(fā)送到手機里預(yù)覽實際效果���。
3. 編寫代碼
創(chuàng)建小程序?qū)嵗?/p>
點擊開發(fā)者工具左側(cè)導(dǎo)航的“編輯”,我們可以看到這個項目��,已經(jīng)初始化并包含了一些簡單的代碼文件����。最關(guān)鍵也是必不可少的,是 app.js��、app.json、app.wxss 這三個����。其中,.js后綴的是腳本文件��,.json后綴的文件是配置文件���,.wxss后綴的是樣式表文件。微信小程序會讀取這些文件����,并生成小程序?qū)嵗?/p>
下面我們簡單了解這三個文件的功能,方便修改以及從頭開發(fā)自己的微信小程序��。
app.js是小程序的腳本代碼�。我們可以在這個文件中監(jiān)聽并處理小程序的生命周期函數(shù)、聲明全局變量��。調(diào)用框架提供的豐富的 API�����,如本例的同步存儲及同步讀取本地數(shù)據(jù)���。想了解更多可用 API��,可參考 API 文檔
<code class="lang-javascript"><span class="hljs-comment">//app.js</span>
App({
onLaunch: <span class="hljs-function"><span class="hljs-keyword">function</span> () </span>{
<span class="hljs-comment">//調(diào)用API從本地緩存中獲取數(shù)據(jù)</span>
<span class="hljs-keyword">var</span> logs = wx.getStorageSync(<span class="hljs-string">'logs'</span>) || []
logs.unshift(<span class="hljs-built_in">Date</span>.now())
wx.setStorageSync(<span class="hljs-string">'logs'</span>, logs)
},
getUserInfo:<span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">cb</span>)</span>{
<span class="hljs-keyword">var</span> that = <span class="hljs-keyword">this</span>;
<span class="hljs-keyword">if</span>(<span class="hljs-keyword">this</span>.globalData.userInfo){
<span class="hljs-keyword">typeof</span> cb == <span class="hljs-string">"function"</span> && cb(<span class="hljs-keyword">this</span>.globalData.userInfo)
}<span class="hljs-keyword">else</span>{
<span class="hljs-comment">//調(diào)用登錄接口</span>
wx.login({
success: <span class="hljs-function"><span class="hljs-keyword">function</span> () </span>{
wx.getUserInfo({
success: <span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params">res</span>) </span>{
that.globalData.userInfo = res.userInfo;
<span class="hljs-keyword">typeof</span> cb == <span class="hljs-string">"function"</span> && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:<span class="hljs-literal">null</span>
}
})</code>
app.json 是對整個小程序的全局配置��。我們可以在這個文件中配置小程序是由哪些頁面組成�����,配置小程序的窗口�背景色�����,配置導(dǎo)航條樣式��,配置默認標題�。注意該文件不可添加任何注釋。更多可配置項可參考配置詳解
<code class="lang-json">{
<span class="hljs-string">"pages"</span>:[
<span class="hljs-string">"pages/index/index"</span>,
<span class="hljs-string">"pages/logs/logs"</span>
],
<span class="hljs-string">"window"</span>:{
<span class="hljs-string">"backgroundTextStyle"</span>:<span class="hljs-string">"light"</span>,
<span class="hljs-string">"navigationBarBackgroundColor"</span>: <span class="hljs-string">"#fff"</span>,
<span class="hljs-string">"navigationBarTitleText"</span>: <span class="hljs-string">"WeChat"</span>,
<span class="hljs-string">"navigationBarTextStyle"</span>:<span class="hljs-string">"black"</span>
}
}</code>
app.wxss 是整個小程序的公共樣式表�。我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規(guī)則。
<code class="lang-css"><span class="hljs-comment">/**app.wxss**/</span>
<span class="hljs-selector-class">.container</span> {
<span class="hljs-attribute">height</span>: <span class="hljs-number">100%</span>;
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">flex-direction</span>: column;
<span class="hljs-attribute">align-items</span>: center;
<span class="hljs-attribute">justify-content</span>: space-between;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">200</span>rpx <span class="hljs-number">0</span>;
<span class="hljs-attribute">box-sizing</span>: border-box;
}</code>
創(chuàng)建頁面
在這個教程里�,我們有兩個頁面,index 頁面和 logs 頁面�����,即歡迎頁和小程序啟動日志的展示頁,他們都在 pages 目錄下��。微信小程序中的每一個頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中��,且 pages 中的第一個頁面是小程序的首頁����。
每一個小程序頁面是由同路徑下同名的四個不同后綴文件的組成,如:index.js��、index.wxml��、index.wxss��、index.json����。.js后綴的文件是腳本文件����,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件�,.wxml后綴的文件是頁面結(jié)構(gòu)文件。
index.wxml 是頁面的結(jié)構(gòu)文件:
<code class="lang-html"><span class="hljs-comment"><!--index.wxml--></span>
<span class="hljs-tag"><<span class="hljs-name">view</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"container"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">view</span> <span class="hljs-attr">bindtap</span>=<span class="hljs-string">"bindViewTap"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"userinfo"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">image</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"userinfo-avatar"</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"{{userInfo.avatarUrl}}"</span> <span class="hljs-attr">background-size</span>=<span class="hljs-string">"cover"</span>></span><span class="hljs-tag"></<span class="hljs-name">image</span>></span>
<span class="hljs-tag"><<span class="hljs-name">text</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"userinfo-nickname"</span>></span>{{userInfo.nickName}}<span class="hljs-tag"></<span class="hljs-name">text</span>></span>
<span class="hljs-tag"></<span class="hljs-name">view</span>></span>
<span class="hljs-tag"><<span class="hljs-name">view</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"usermotto"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">text</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"user-motto"</span>></span>{{motto}}<span class="hljs-tag"></<span class="hljs-name">text</span>></span>
<span class="hljs-tag"></<span class="hljs-name">view</span>></span>
<span class="hljs-tag"></<span class="hljs-name">view</span>></span></code>
本例中使用了<view/>��、<image/>、<text/>來搭建頁面結(jié)構(gòu)����,綁定數(shù)據(jù)和交互處理函數(shù)。
index.js 是頁面的腳本文件��,在這個文件中我們可以監(jiān)聽并處理頁面的生命周期函數(shù)��、獲取小程序?qū)嵗?�,聲明并處理?shù)據(jù)����,響應(yīng)頁面交互事件等。
<code class="lang-javascript"><span class="hljs-comment">//index.js</span>
<span class="hljs-comment">//獲取應(yīng)用實例</span>
<span class="hljs-keyword">var</span> app = getApp()
Page({
data: {
motto: <span class="hljs-string">'Hello World'</span>,
userInfo: {}
},
<span class="hljs-comment">//事件處理函數(shù)</span>
bindViewTap: <span class="hljs-function"><span class="hljs-keyword">function</span>() </span>{
wx.navigateTo({
url: <span class="hljs-string">'../logs/logs'</span>
})
},
onLoad: <span class="hljs-function"><span class="hljs-keyword">function</span> () </span>{
<span class="hljs-built_in">console</span>.log(<span class="hljs-string">'onLoad'</span>)
<span class="hljs-keyword">var</span> that = <span class="hljs-keyword">this</span>
<span class="hljs-comment">//調(diào)用應(yīng)用實例的方法獲取全局數(shù)據(jù)</span>
app.getUserInfo(<span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">userInfo</span>)</span>{
<span class="hljs-comment">//更新數(shù)據(jù)</span>
that.setData({
userInfo:userInfo
})
})
}
})</code>
index.wxss 是頁面的樣式表:
<code class="lang-css"><span class="hljs-comment">/**index.wxss**/</span>
<span class="hljs-selector-class">.userinfo</span> {
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">flex-direction</span>: column;
<span class="hljs-attribute">align-items</span>: center;
}
<span class="hljs-selector-class">.userinfo-avatar</span> {
<span class="hljs-attribute">width</span>: <span class="hljs-number">128</span>rpx;
<span class="hljs-attribute">height</span>: <span class="hljs-number">128</span>rpx;
<span class="hljs-attribute">margin</span>: <span class="hljs-number">20</span>rpx;
<span class="hljs-attribute">border-radius</span>: <span class="hljs-number">50%</span>;
}
<span class="hljs-selector-class">.userinfo-nickname</span> {
<span class="hljs-attribute">color</span>: <span class="hljs-number">#aaa</span>;
}
<span class="hljs-selector-class">.usermotto</span> {
<span class="hljs-attribute">margin-top</span>: <span class="hljs-number">200px</span>;
}</code>
頁面的樣式表是非必要的�。當(dāng)有頁面樣式表時,頁面的樣式表中的樣式規(guī)則會層疊覆蓋 app.wxss 中的樣式規(guī)則��。如果不指定頁面的樣式表�����,也可以在頁面的結(jié)構(gòu)文件中直接使用 app.wxss 中指定的樣式規(guī)則�。
index.json 是頁面的配置文件:
頁面的配置文件是非必要的。當(dāng)有頁面的配置文件時��,配置項在該頁面會覆蓋 app.json 的 window 中相同的配置項。如果沒有指定的頁面配置文件�,則在該頁面直接使用 app.json 中的默認配置。
logs 的頁面結(jié)構(gòu)
<code class="lang-html"><span class="hljs-comment"><!--logs.wxml--></span>
<span class="hljs-tag"><<span class="hljs-name">view</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"container log-list"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">block</span> <span class="hljs-attr">wx:for</span>=<span class="hljs-string">"{{logs}}"</span> <span class="hljs-attr">wx:for-item</span>=<span class="hljs-string">"log"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">text</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"log-item"</span>></span>{{index + 1}}. {{log}}<span class="hljs-tag"></<span class="hljs-name">text</span>></span>
<span class="hljs-tag"></<span class="hljs-name">block</span>></span>
<span class="hljs-tag"></<span class="hljs-name">view</span>></span></code>
logs 頁面使用 <block/> 控制標簽來組織代碼�,在 <block/> 上使用 wx:for 綁定 logs 數(shù)據(jù),并將 logs 數(shù)據(jù)循環(huán)展開節(jié)點
<code class="lang-js"><span class="hljs-comment">//logs.js</span>
<span class="hljs-keyword">var</span> util = <span class="hljs-built_in">require</span>(<span class="hljs-string">'../../utils/util.js'</span>)
Page({
data: {
logs: []
},
onLoad: <span class="hljs-function"><span class="hljs-keyword">function</span> () </span>{
<span class="hljs-keyword">this</span>.setData({
logs: (wx.getStorageSync(<span class="hljs-string">'logs'</span>) || []).map(<span class="hljs-function"><span class="hljs-keyword">function</span> (<span class="hljs-params">log</span>) </span>{
<span class="hljs-keyword">return</span> util.formatTime(<span class="hljs-keyword">new</span> <span class="hljs-built_in">Date</span>(log))
})
})
}
})</code>
運行結(jié)果如下:

4. 手機預(yù)覽
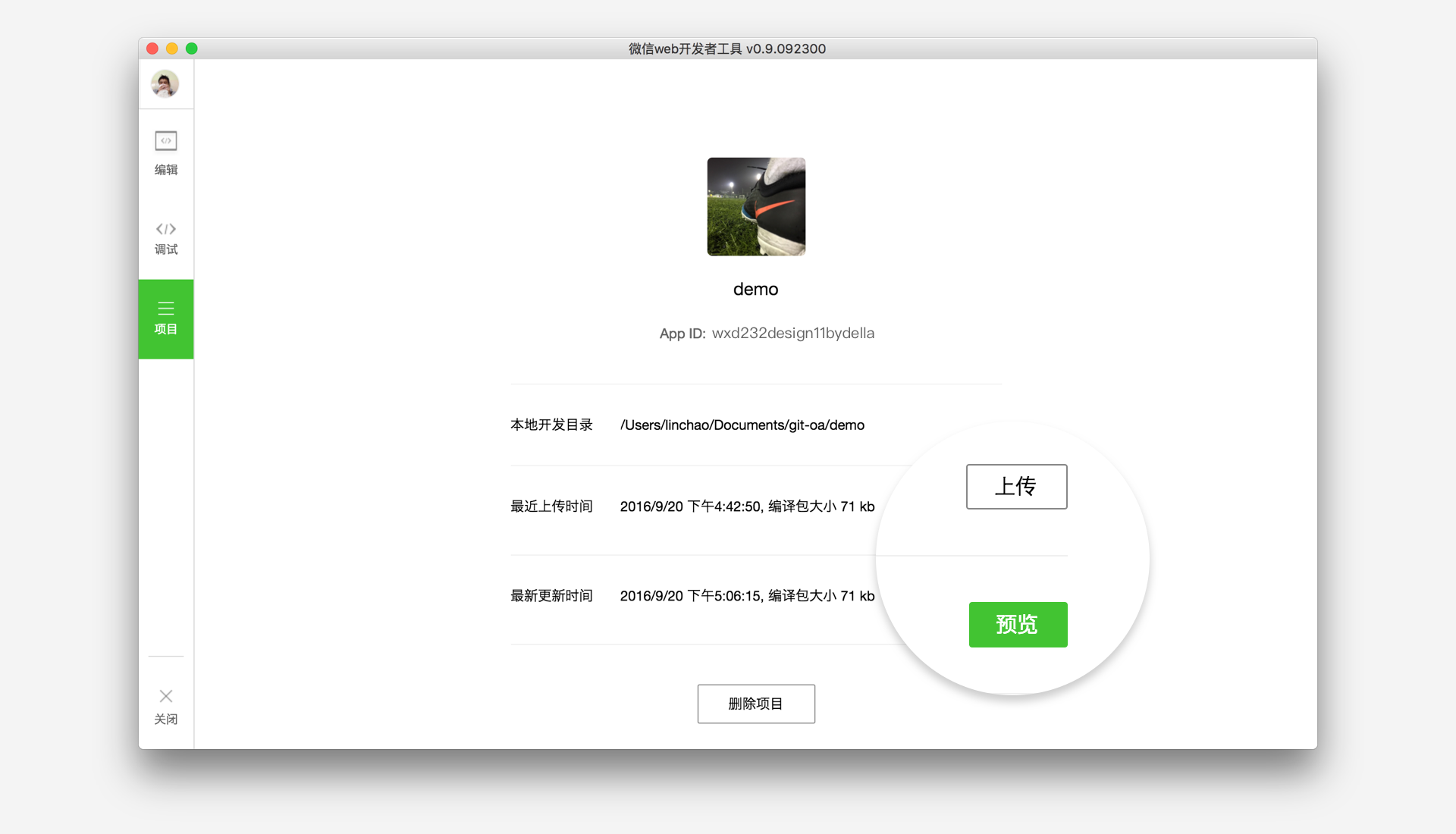
開發(fā)者工具左側(cè)菜單欄選擇”項目”�,點擊”預(yù)覽”,掃碼后即可在微信客戶端中體驗��。

文章引用:http://www.lt-ad.com/new/230.html
本站文章為深圳網(wǎng)站建設(shè)·源美網(wǎng)絡(luò)原創(chuàng)策劃��,如有版權(quán)糾紛或者違規(guī)問題���,請聯(lián)系我們刪除���,謝謝!
 回到首頁
回到首頁  網(wǎng)站建設(shè)
網(wǎng)站建設(shè)
 微信開發(fā)
微信開發(fā)
 APP開發(fā)
APP開發(fā)
 SEO優(yōu)化
SEO優(yōu)化  案例
案例
 資訊
資訊
 方案
方案
 關(guān)于
關(guān)于
 聯(lián)系
聯(lián)系